Angular, css y Sass
En esta ocasión vamos a ver como podemos utilizar hojas de estilos Sass en un proyecto Angular-cli.
Por defecto, si no se indica lo contrario, los proyectos Angular-cli se crean y configuran para utilizar hojas de estilos estandar y con extensión css. Pero es posible a la hora de crear un proyecto indicar que se quieren utilizar hojas de estilo Sass. Veamos un ejemplo:
ng new test-sass --style=scss
También podríamos haber utilizado extensión sass(ng new test-sass --style=sass). Para utilizar la extensión sass deberias instalar al menos el módulo "sass" y "sass-lint" en tu proyecto.
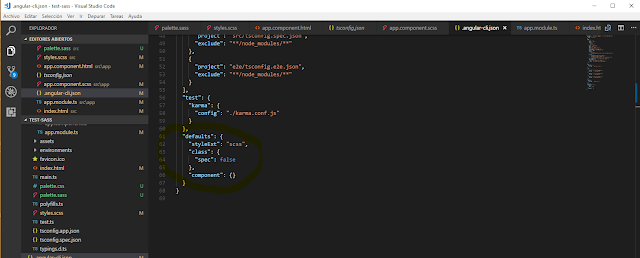
Una vez creado el proyecto, si nos vamos al fichero angular-cli.json, veremos en las últimas lineas algo como:
la propiedad "styleExt" indica que tipo de extensión es la que va a buscar y crear en los ficheros de estilos, cada vez que creamos un componente.
También podemos ver como el fichero de estilos predeterminado que el proyecto va a buscar es "styles.scss"(o bien styles.sass en caso de haber elegido la extensión sass en la creación del proyecto), y no "styles.css", como pasaba antes.
En el caso de tener un proyecto ya creado con hojas de estilo standar, lo único que tendríamos que hacer, es ejecutar el comando
ng set defaults.styleExt scss
Con este comando, a partir de ahora todos componentes que se creen, tendran el fichero de estilos con extensión scss. Los que ya existían con extensión css, habrá que renombrarlos a mano. Además, el fichero "styles.css" tendrás que renombrarlo a "styles.scss". Y en el fichero angular-cli.json, dentro de la propiedad "styles", renombar "styles.css" a "styles.scss".
Con esto ya podemos utilizar la nomenclatura de las hojas de estilos sass. Como ejemplo, nos bajamos una paleta configurada con variables del estilo Sass, desde el sitio https://www.materialpalette.com
Esta paleta la guardamos en el fichero palette.scss (o bien palette.sass)
en la hoja de estilo principal "styles.scss" cargamos esta paleta y creamos las clases de estilos que utilizarán esta paleta.
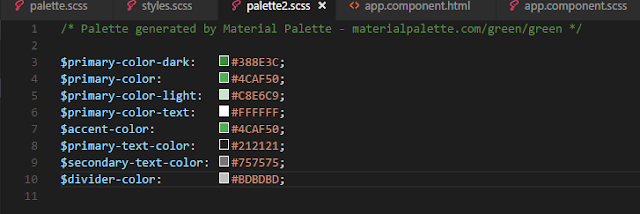
Nos bajamos también otra paleta que llamaremos "palette2.scss":
Ahora simplemente en la página html del componente principal, utilizamos las clases del fichero "styles.scss" que queramos, para dar estilo con la paleta que tengamos cargada.
En el fichero "styles.scss" al intercambiar de paleta veremos como cambia automáticamente todo el estilo de la página.
Hasta aquí el tutorial de hoy. En el próximo capítulo veremos como configurar un proyecto Angular-cli para diferentes entornos (desarrollo, preproducción, producción, etc, ...)
Un video demostrativo de este tutorial lo podeis encontrar en nuestro canal:
Hasta otra.....







Nice article. It's very helpful to me. Thank you for share with us. Can you please check my article add external CSS & JavaScript file in angular latest version.
ResponderEliminar