Angular y generación automática de documentación de código.
Hoy vamos a ver como generar la documentación del código de un proyecto Angular. Para esto hay que utilizar una herramienta llamada "compodoc". La página web de este proyecto se encuentra en https://compodoc.github.io/compodoc/
Como cualquier otro paquete de un proyecto Angular, lo instalaremos como paquete npm. Si buscamos en el repositorio npmjs.com, lo encontraremos en
https://www.npmjs.com/package/@compodoc/compodoc
Y en https://compodoc.github.io/website/guides/installation.html nos explican como instalarlo:
Como cualquier otro paquete de un proyecto Angular, lo instalaremos como paquete npm. Si buscamos en el repositorio npmjs.com, lo encontraremos en
https://www.npmjs.com/package/@compodoc/compodoc
Y en https://compodoc.github.io/website/guides/installation.html nos explican como instalarlo:
Lo mejor es instalarlo en local, mediante la linea:
npm install --save-dev @compodoc/compodoc
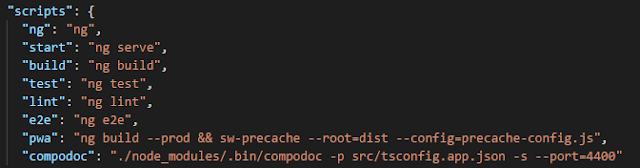
Una vez instalado, hay que configurar como lo queremos ejecutar. Para esto, en el fichero package.json de nuestro proyecto, en la sección de script. Por ejemplo, en mi proyecto de prueba tengo:
En mi caso, no solo indico que se cree la documentación con "./node_modules/.bin/compodoc -p src/tsconfig.app.json", sino también una creada, ejecuta un servidor de dicha documentación en el puerto 4400. Lo hago así, porque compodoc, es una herramienta de generación de documentación estática. Es decir, cuando modificas algún fichero de código del proyecto, no se genera automáticamente la documentación, sino que tendrías que ejecutar a mano el comando de creación y luego volver a levantar el servidor. En mi caso hago las dos cosas en la misma linea.
Todas las opciones de ejecución del comando compodoc, las puedes encontrar en:
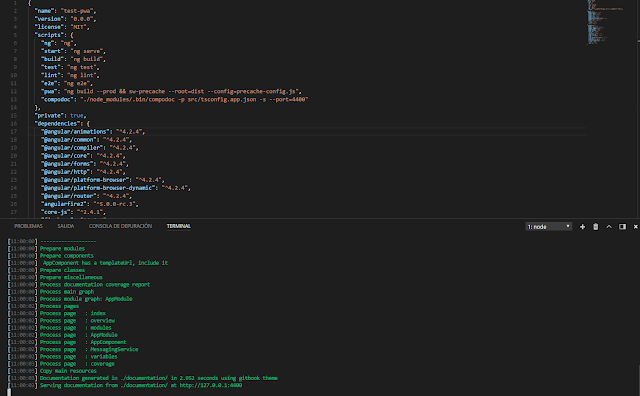
Entonces, para crear la documentación y escuchar en el puerto indicado, ejecuto desde la consola de comandos del proyecto:
Como vemos se ha generado la documentación en una carpeta llamada "documentation", y a continuación la documentación se ha hecho disponible como página web desde http://localhost:4400.
La página principal que nos aparecerá será:
A partir de aquí ya podrás navegar por todas las clases, componentes, módulos, servicios, etc, de tu proyecto.
¿Pero como escribir los comentarios en tu código, para que luego aparezcan en la página de documentación? Básicamente compodoc maneja 4 etiquetas básicas que son: @param, @returns, @link y @example. Estas 4 etiquetas y descripciones generales las gestiona simplemente encerrando todo dentro de /** */. En la página:
tienes explicado como crear los comentarios y etiquetas.
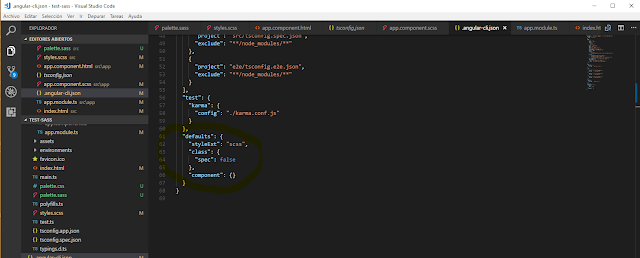
Como ejemplo, en mi código de prueba:
Estos comentarios, en la página de documentación quedarían como:
Como ves, es bastante fácil generar la documentación con Compodoc. Solo queda mirar la ayuda de todas las opciones que tiene, para sacarle el máximo partido.
Sin más me despido hasta el próximo artículo.
Saludos y hasta otra.










Comentarios
Publicar un comentario